
The project
RadioApp is a mobile app that allows people to listen to all of your favourite Australian radio stations in one place. The task I was given was to add the podcast feature to the app.
The team
The team consisted of a digital designer, project manager and myself. The project manager approached me with two tasks. To enhance the apps functionality by adding podcasts and secondly to improve the apps overall usabilty.
Design thinking
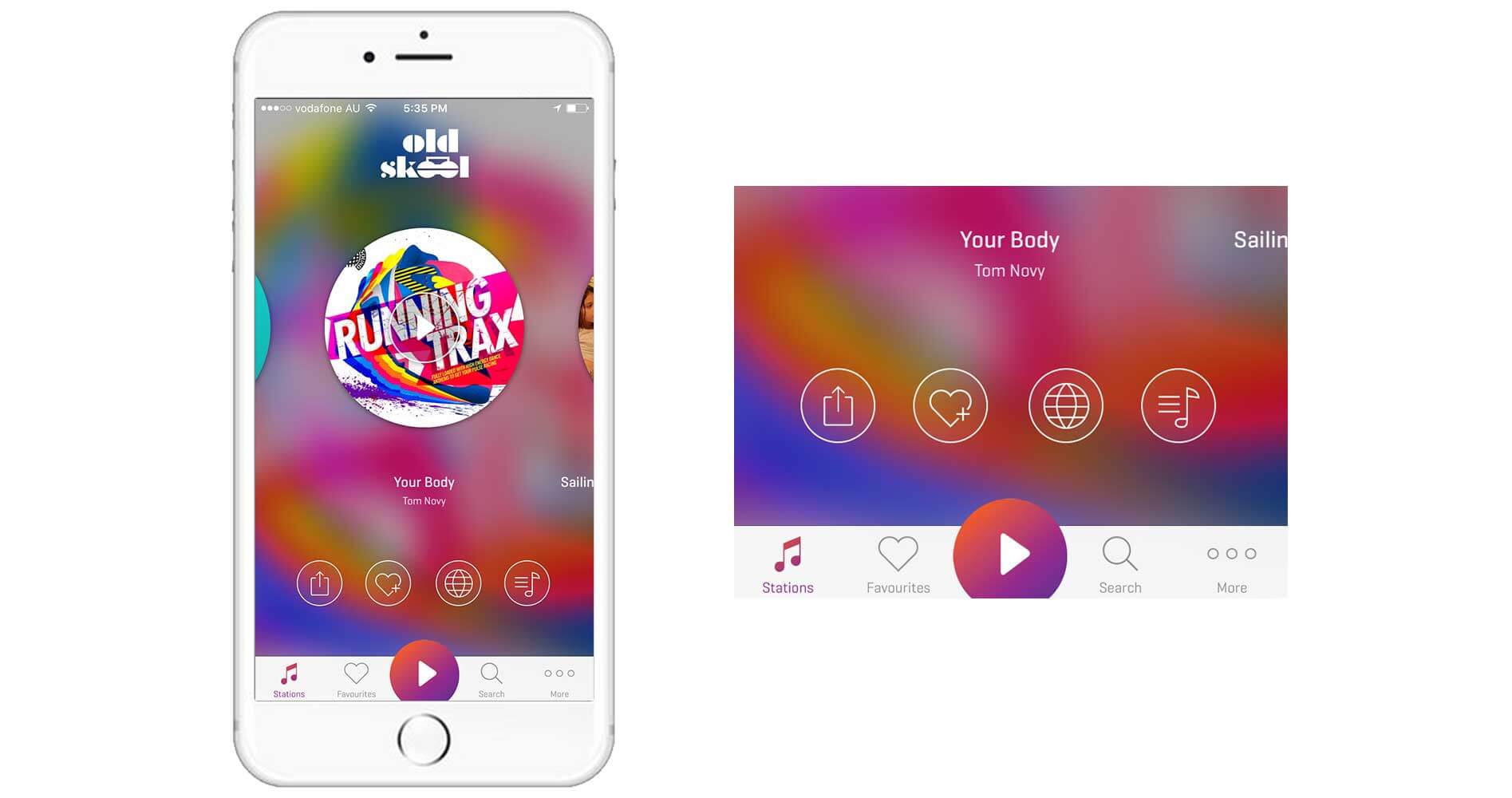
First things first, I decided to do a heuristic evaluation of the existing UI. The advantage of coming onboard later in the project is that I can assess RadioApp with a fresh set of eyes. After having a look over the app some questions started to arise. I noticed that there were a lot of navigation items. My initial thoughts were “Are all these naviagtion items needed on the home screen?” Having so many actions on the home screen tells me one thing, we don't understand our users and what there frequent taks are within the app.

Not only were there already so many actions on the home screen I was tasked with adding more which was podcasts. Unfortunately we didn’t have any data on our users to see what were the frequent tasks they were performing. So what we need now is data, who is using RadioApp? What do they look like? When are they using it? How are they using it?
Empathise
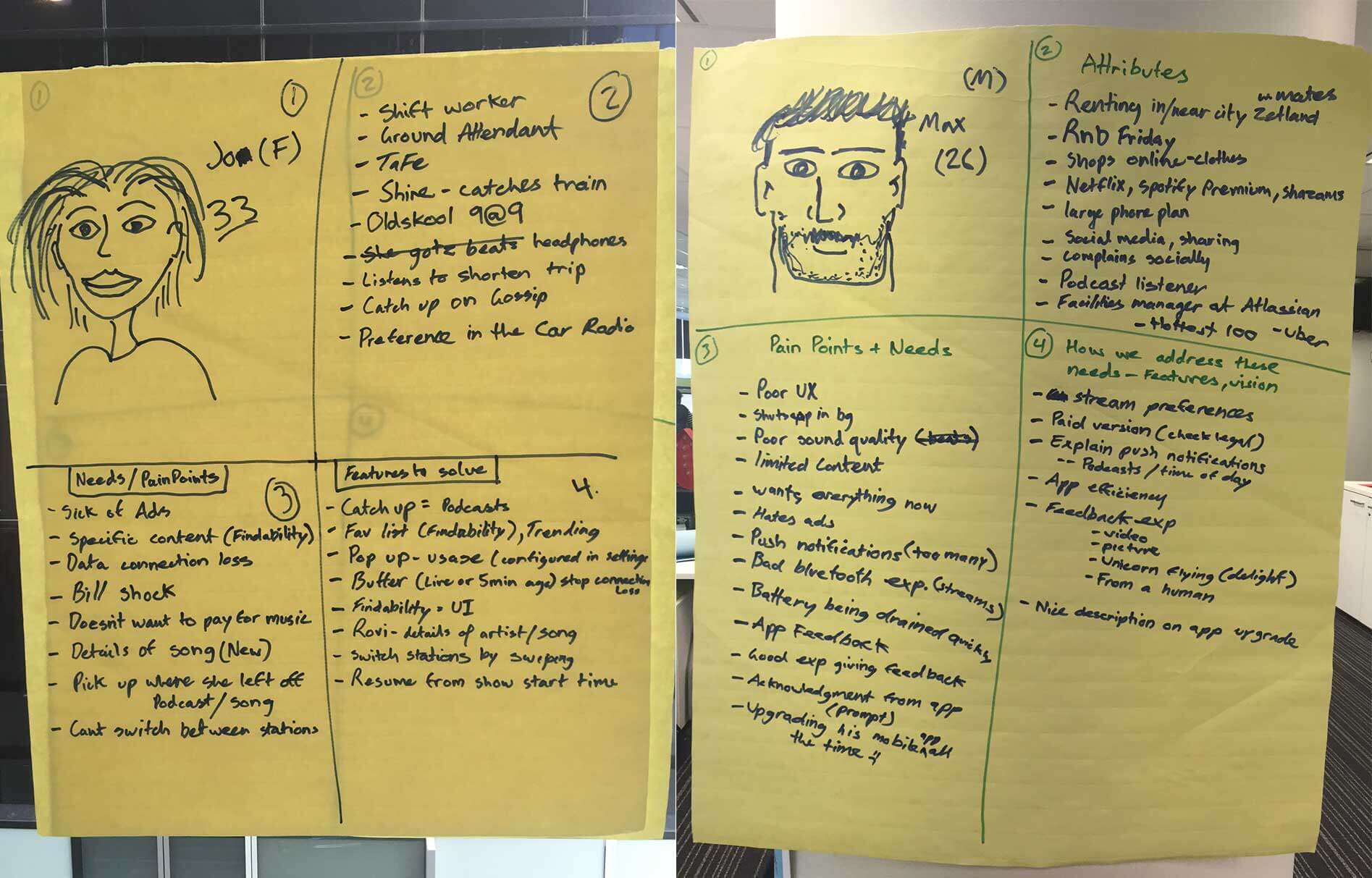
So I set up a persona workshop, this is an excercise to get the whole team thinking these questions of whois using the app and what are their behaviours. To start off with I called all the stakeholders and we did a proto persona workshop. As we didn’t exactly have all the answers at this stage it was good to start thinking about who might be using our App.
These proto personas aren't meant to be a polished final deliverable instead it is a tool to get them thinking about the users. Instead of just thinking about what cool features they can add in, it started to turn the conversation around to what are the right features we should build to add value to our customers.

After the proto personas I created a survey, which we sent to our database of RadioApp users. I wanted to know how they use the app and how often. The survey also acted as a recruitment tool to get these users into the office so I can interview them and further understand their behaviours.
Whilst the survey was being sent I also had a look at the general Google Analytics use of the app. This found that there were two clear segments that listened to RadioApp more frequently than other segments, these were women in their early to late 20's and men in their mid 30s to 40s. This helped me to recruit the right segments from the results of my survey.
We brought in 20 people from each segment and asked them a series of questions relating to what they listen to on the radio, what times during the day and how often. This was quite interesting as it helped us to narrow in on what people we should taylor the app to. I brought in different members of the team to help with note taking for the interviews as this allowed them to understand our users first hand.
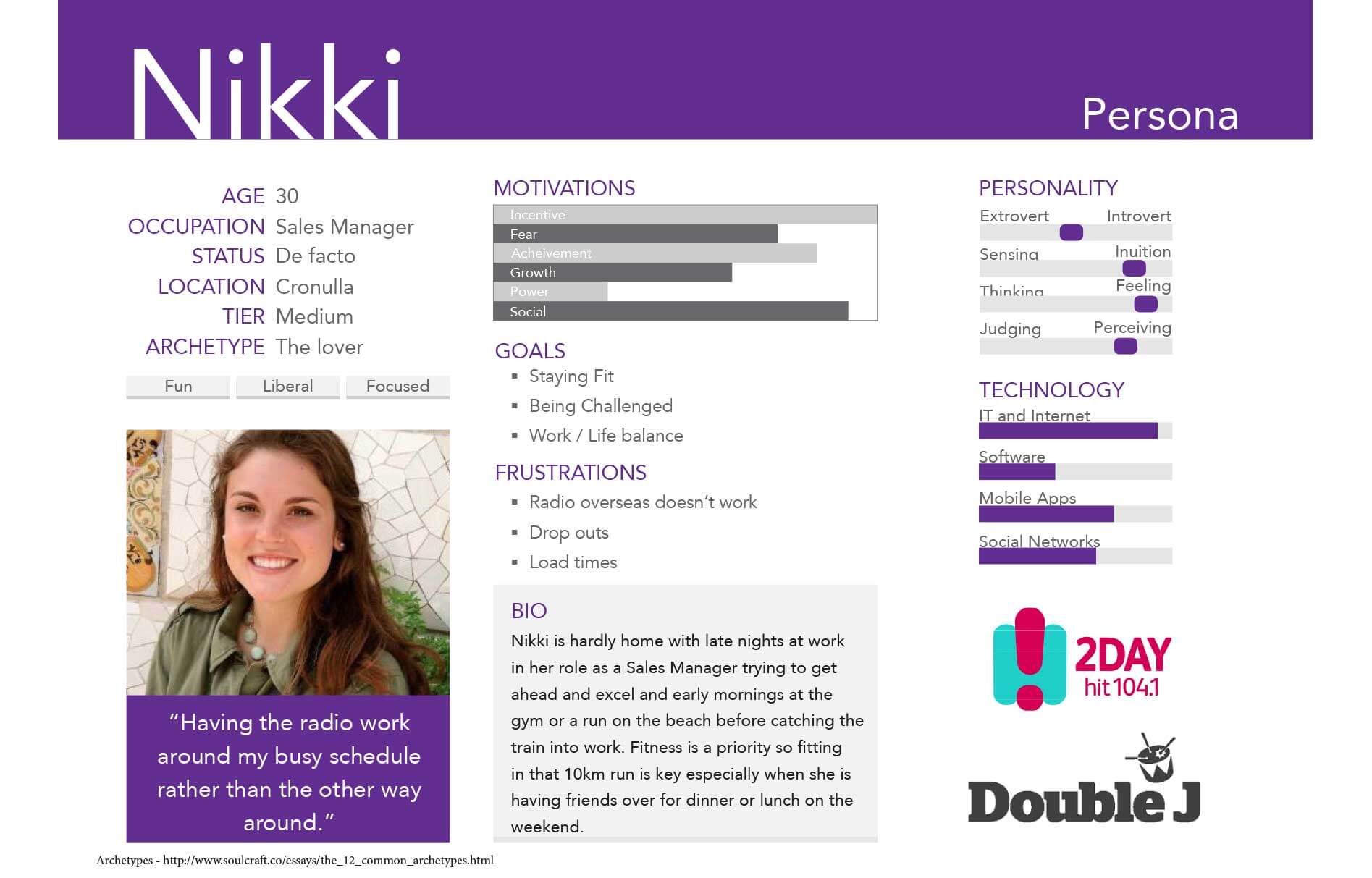
From the Google Analytics and the 40+ interviews we were able to build out two real and meaningful personas.

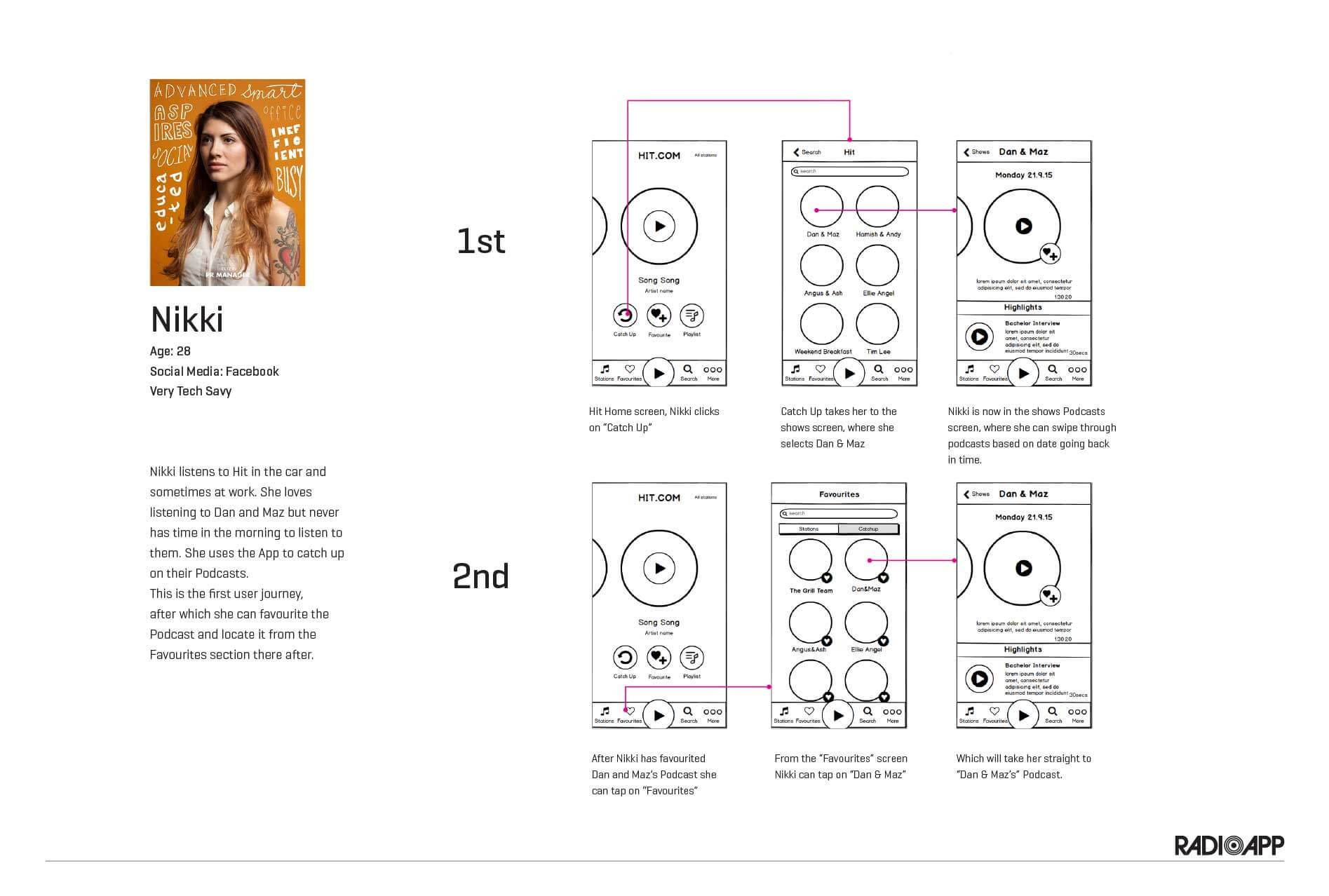
The first persona was Nikki, she is hardly home with late nights at work in her role as a Sales Manager trying to get ahead and excel and early mornings at the gym or a run on the beach before either catching the train or driving into work. Fitness is a priority so fitting in that 10km run is key especially when she is having friends over for dinner or lunch on the weekend.
We found that she never has time to listen to her favourite radio show Dan and Maz which is during the drive home as she is back working late most nights.

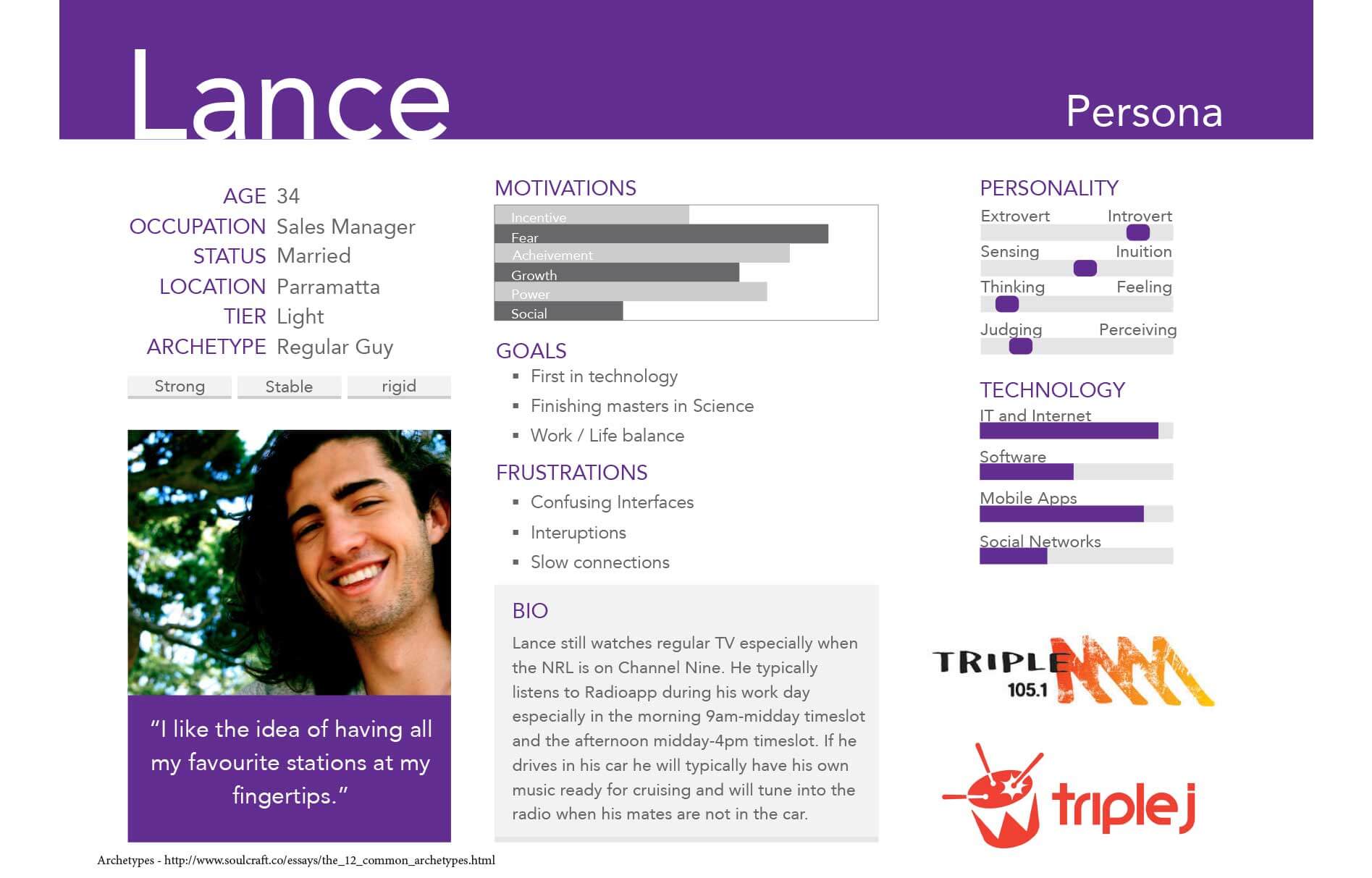
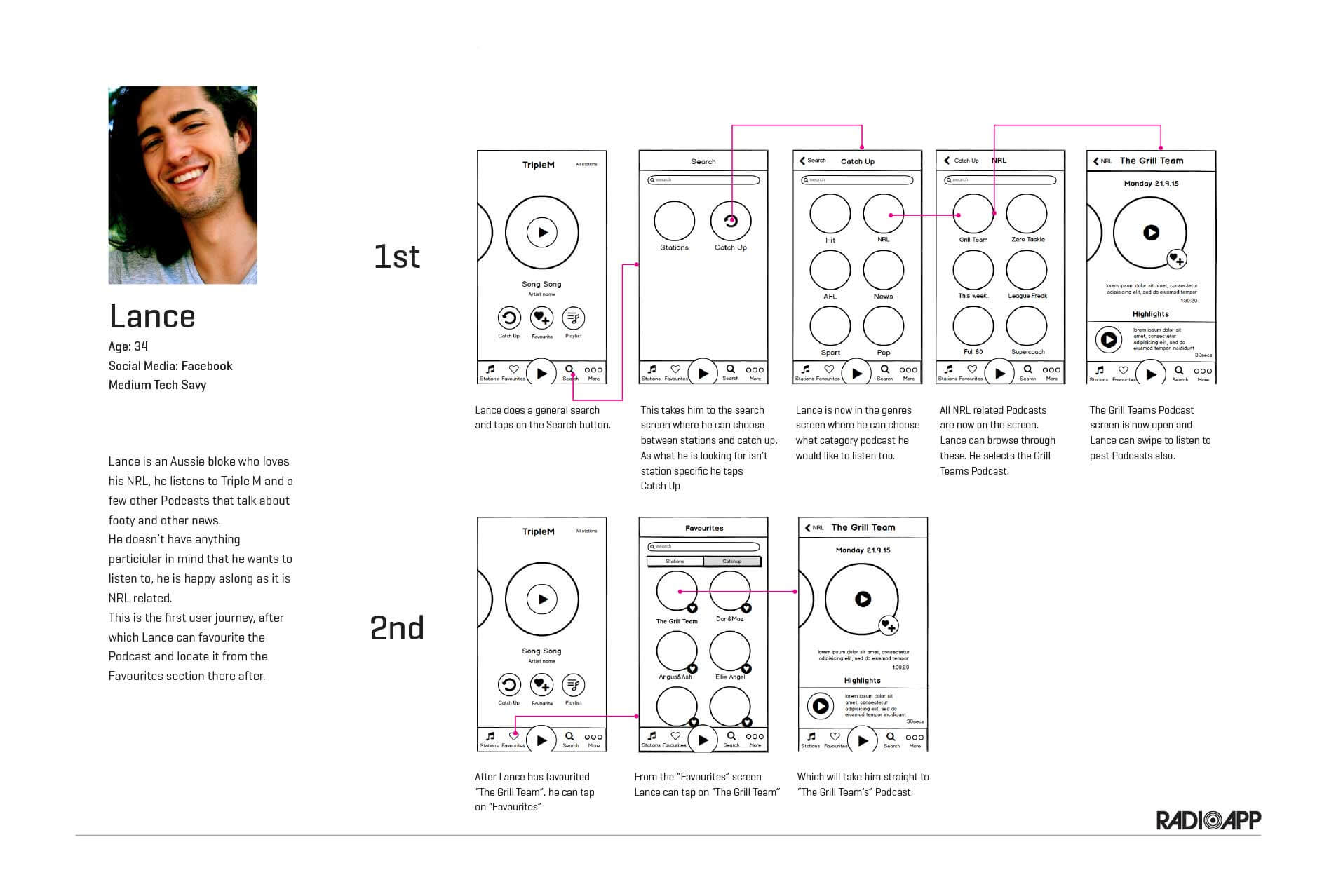
The second main user for RadioApp is Lance, Lance is a guy in his mid 30s who is a typical Australian bloke. He has grown up playing and watching NRL on Channel Nine. He typically listens to Radioapp during his work day especially in the morning 9am-midday timeslot and the afternoon midday-4pm timeslot. His favourite radio segment is The Grill Team. If he drives in his car he will typically have his own music ready for cruising and will tune into the radio when his mates are not in the car.
Define
The two main issues we found by talking with the two main RadioApp users is that Nikki never has time to listen to her favourite radio show Dan and Maz which is during the drive home as she is back working late most nights. Also Lance our second main user wants to be able to easily keep up to date on all things that are NRL.
Ideate
With these issues in mind I started drafting up some low fidelity wireframes. For the homescreen we now have a clearer understanding of the frequent tasks and were able to remove actions that were not needed at this stage.

From the research we found that the frequent tasks were; listening to past shows "Catch Up", favouriting shows so they can listen to them at a later date "Favourite" and viewing all the history of a show "Playlist".
We found that people very rarely shared what station they were listening to on social media so I removed the social share on the home screen. We also found out that users didn't use the website button on the home screen as it was too soon in the journey. Based on this research I decided to move the website button to the playlist screen.
Task flows
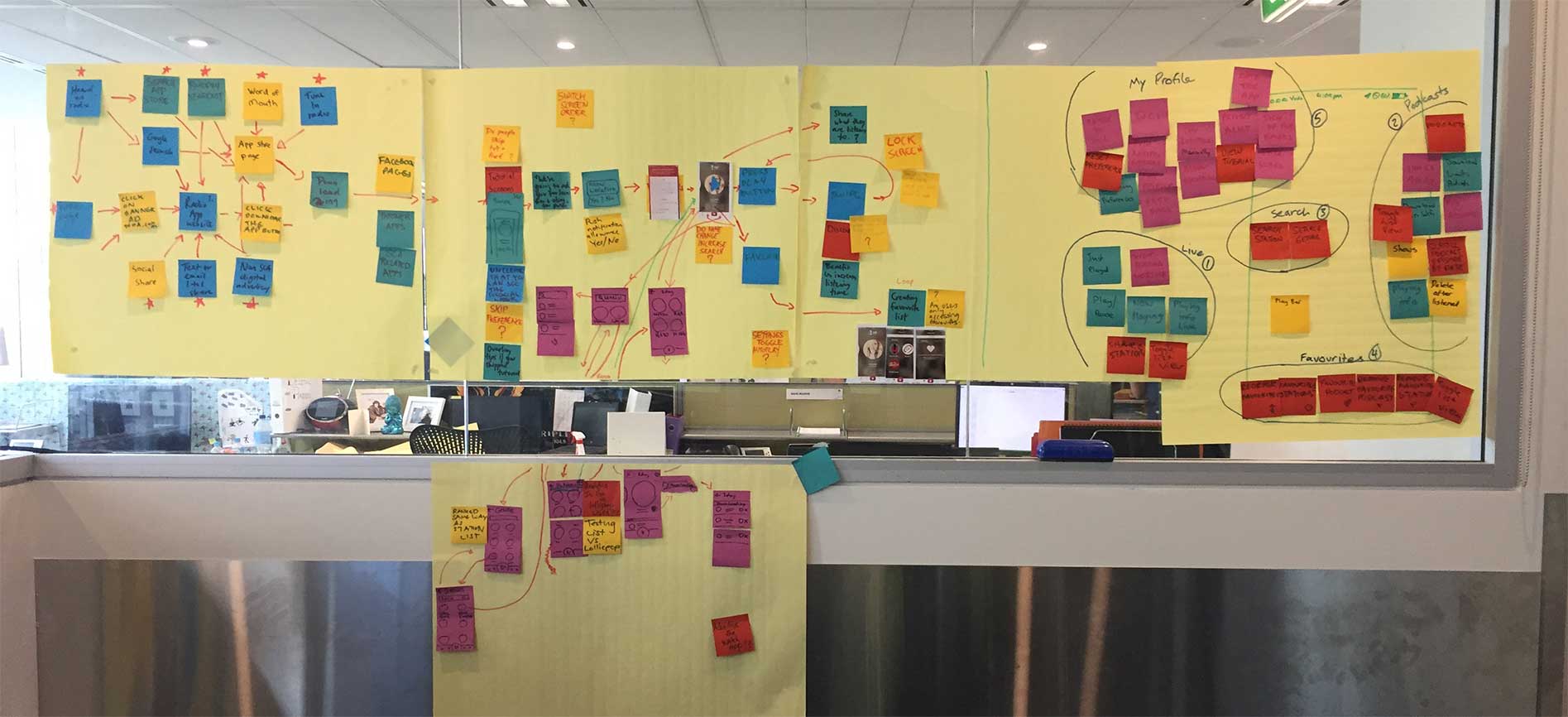
From what we know from our main two users I decided to run a taskflow workshop, this helped the stakeholders understand our personas needs and how they would reach these at a step by step basis.

Following up from the taskflow workshop there was a clear understanding of what we needed to achieve and how it was going to be done thorugh the Information architecture and navigation.


Prototype & Test
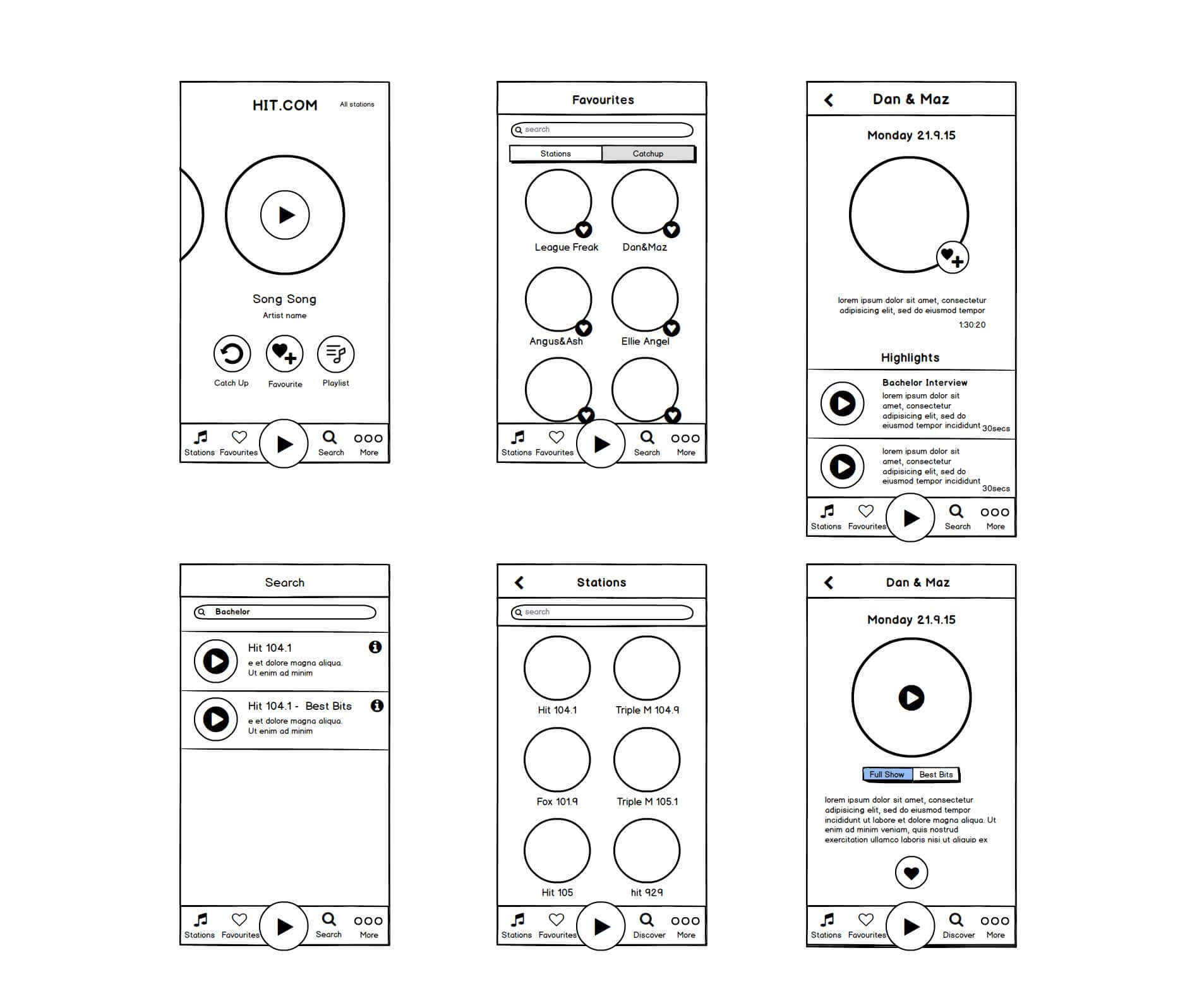
The prototyping process first started as low fidelity clickable wireframes to understand if our solutions to reach their frequent tasks were correct. This went through several rounds of testing to fine tune these screens.
Low fidelity clickable wireframes
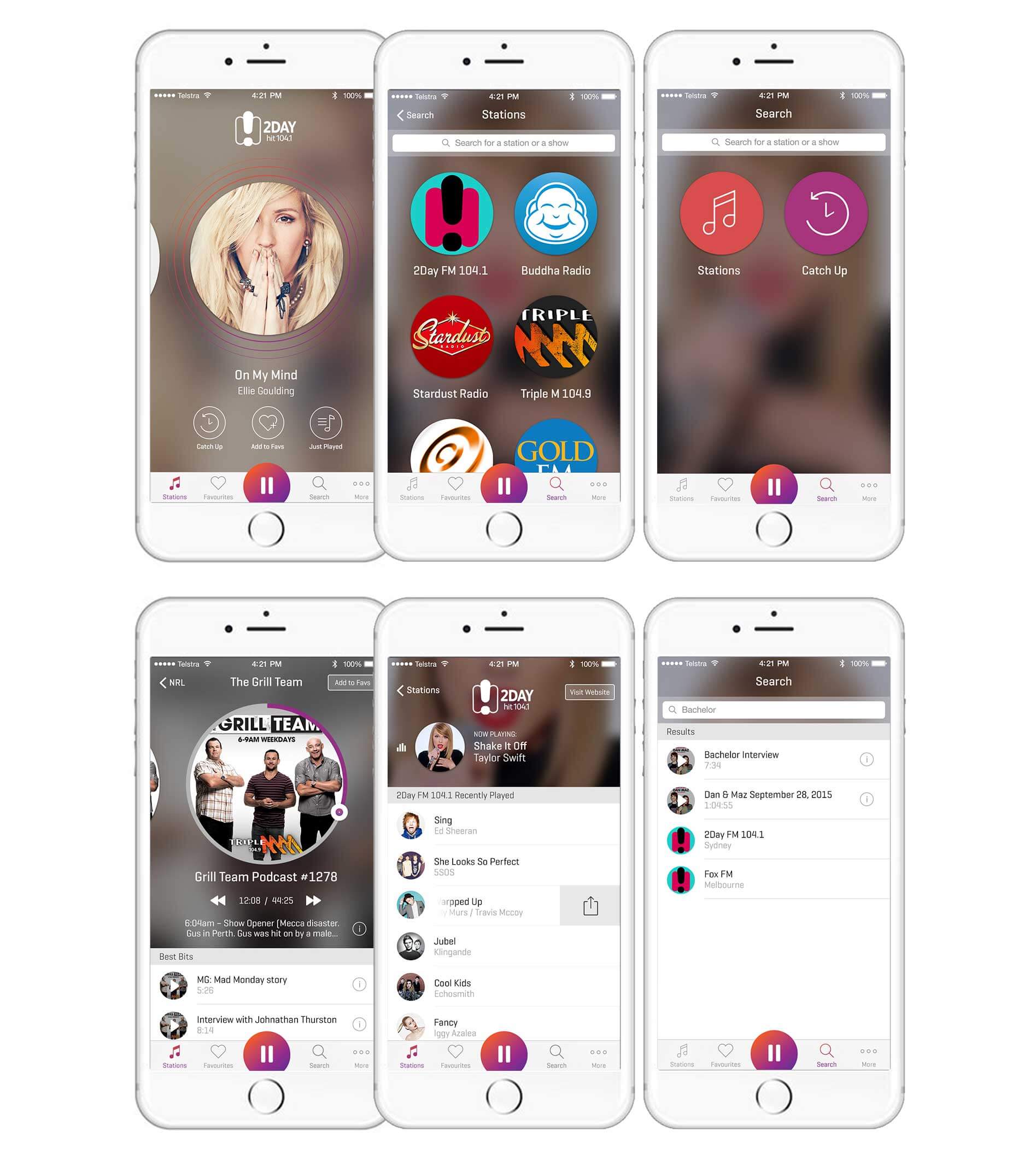
After the low fidelity wireframes went through a few rounds of testing the digital designer and I then created high fidelity screens and turned these into a prototype using proto.io.

Awards
RadioApp won the award for "Best use of Smartphone or Tablet device - Entertainment & Media" in 2016 at the 22nd Annual AMY awards.
The whole team at Southern Cross Austero did an amazing job on RadioApp and this was a much deserved award. I was so happy to be one small part of the amazing project.